本文主要介绍 Github Pages + Hexo 的方式来搭建个人博客
前言
学计算机也三年多了,大一的时候老师就说要有一个自己的博客,不管是csdn还是博客园都可以(这两个确实有了,但是感觉不够装B),但最好是自己搭建一个,过程中可以学到很多东西,但是小弟生性懒惰,这个事情一直写在todo list里,但是也一直没有do,前段时间找了个实习做,好像一直都很忙(其实闲时也不少),一直想要在没项目的时候把这个博客搞起来,但是没项目的时候不是在刷靶场/打ctf/总结项目经验,就是在摸鱼😅,简直是胡适附身了,不能再这样下去了!遂作此文记录博客搭建过程。
操作系统环境
介绍一下本人OS的环境
1 | MacBook Pro (13-inch, M1, 2020)/ macOS 12.7/ Apple M1 |
得益于arm架构优秀的能耗比,这台电脑从21年5月用到现在电池都还十分坚挺,平时跑个虚拟机、ide之类中度办公一天都是不用充电的,但就是这arm架构太麻烦,到现在都还有很多东西是通过转译也无法运行的,还得多准备一台x86_64架构的主机才行,真是好好又坏坏啊
0. 准备工作
都是学CS的人了,那肯定是比较熟悉类unix系统了(不熟悉也给我去熟悉,迟早得干这事),全程的大部分操作以及工具安装的大概都是通过命令行来操作,以及访问一些网站可能需要使用加速节点。
0.1 GitHub
注册
前往GitHub,点击导航栏上的Sign up来注册
登陆新建仓库
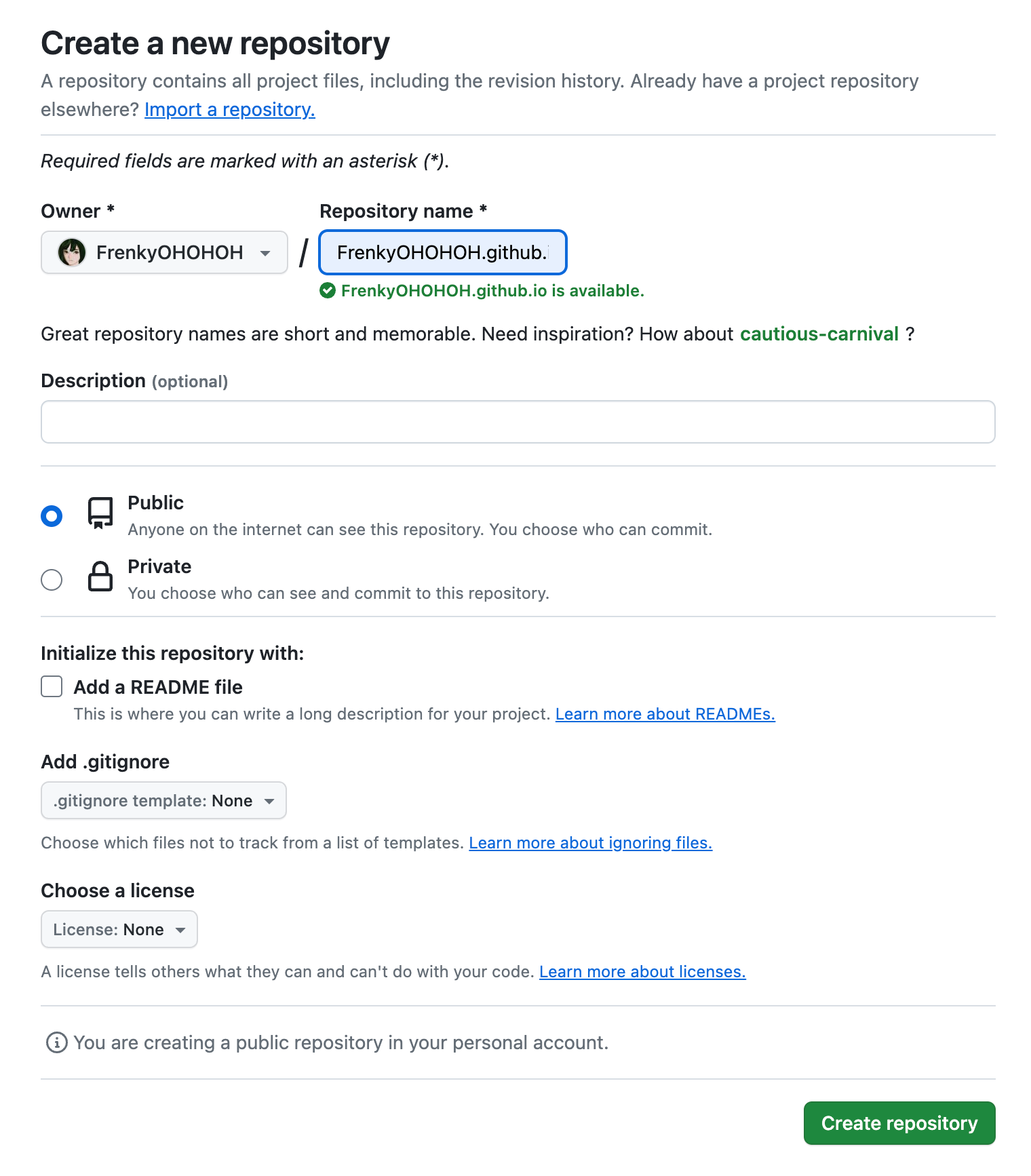
注册完成之后登陆进去,在repositories这个tab里面新建一个仓库
Repository name需要按照这个格式填写<GitHub用户名>.github.io
例如我的用户名是FrenkyOHOHOH,那么我的仓库名称就是FrenkyOHOHOH.github.io,你的用户名是ZhangSan,那么你的仓库名称就是ZhangSan.github.io
其他的默认就好,如图

安装git
参考教程1.5 起步 - 安装 Git
配置 GitHub Pages
在本地新建一个文件夹,名字随意,添加一个README.md文件,然后push到远端仓库,这里push的时候可能会遇到一些问题,因为2021年之后github不支持git的密码验证了,要配置ssh密钥,可以参考官方教程配置
首先在本地新建一个目录用于存放接下来git博客项目的文件,然后进入文件夹
1 | mkdir blog |
把文件推送到git远程仓库,这里涉及到git指令的使用
1 | echo "# <GitHub用户名>.github.io" >> README.md |
(可选)如果嫌上述方法麻烦,也可以登陆新建仓库的时候直接勾选Add a README file,但将失去上手git命令的机会,然后记得将仓库通过 git clone 命令克隆到本地
然后在 <GitHub用户名>.github.io 仓库对应的 GitHub Pages 设置页面 (访问路径为Settings -> Pages) 可以找到个人博客的主页访问地址:https://<GitHub 用户名>.github.io。
若能在浏览器中正常访问该地址,看到类似下图的界面,即代表个人 GitHub Pages 搭建成功。

GitHub Pages 配置域名(可选)
如果你有一个自己的域名,或者是不喜欢xxxxx.github.io这个URL,你可以给你的博客配置一个域名
0.2 安装 NodeJS
Hexo 基于 NodeJS 运行,因此在开始前,需要安装NodeJS 和 npm 工具
到NodeJS官方下载站下载对应操作系统版本的安装包安装
如果你的OS是macOS又恰好用brew包管理系统,可以直接一句话安装
1 | brew install node |
无论使用哪种方式安装NodeJS,安装完成之后记得打开终端输入以下命令验证安装结果,有回显就证明安装成功
1 | npm -v |
0.3 安装 Hexo
Hexo官网有详细教程,这里简单写写,有详细的安装要求,如果遇到报错里面都有解决方案。
安装前提
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
如果您的电脑中已经安装上述必备程序,那么恭喜您!你可以直接前往 安装 Hexo 步骤。
如果您的电脑中尚未安装所需要的程序,请根据以下安装指示完成安装。
安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1 | npm install -g hexo-cli |
验证安装成功
1 | hexo -v |
1. hexo项目
进入你git项目的文件夹,在步骤0.1配置 GitHub Pages 建立的文件夹路径下中打开终端即可,如果新建仓库时没有从本地推送到远程仓库的,git clone 你的仓库下来在对应文件夹的路径打开终端。以下步骤的也可以查看官方教程——建站,这一部分内容都可以在官方中文文档中找到详细的说明,如果有任何疑问可以去阅读官方文档,要养成阅读官方文档的良好习惯
1.1 初始化创建项目
1 | hexo init hexo_blog |
这一步完成之后hexo项目的根目录就是上面初始化的hexo_blog目录,如果没有特殊说明,下面的操作都在hexo项目的根目录操作
1.2 静态页面及启动服务
1 | hexo generate # 生成页面,此命令可以简写为 hexo g |
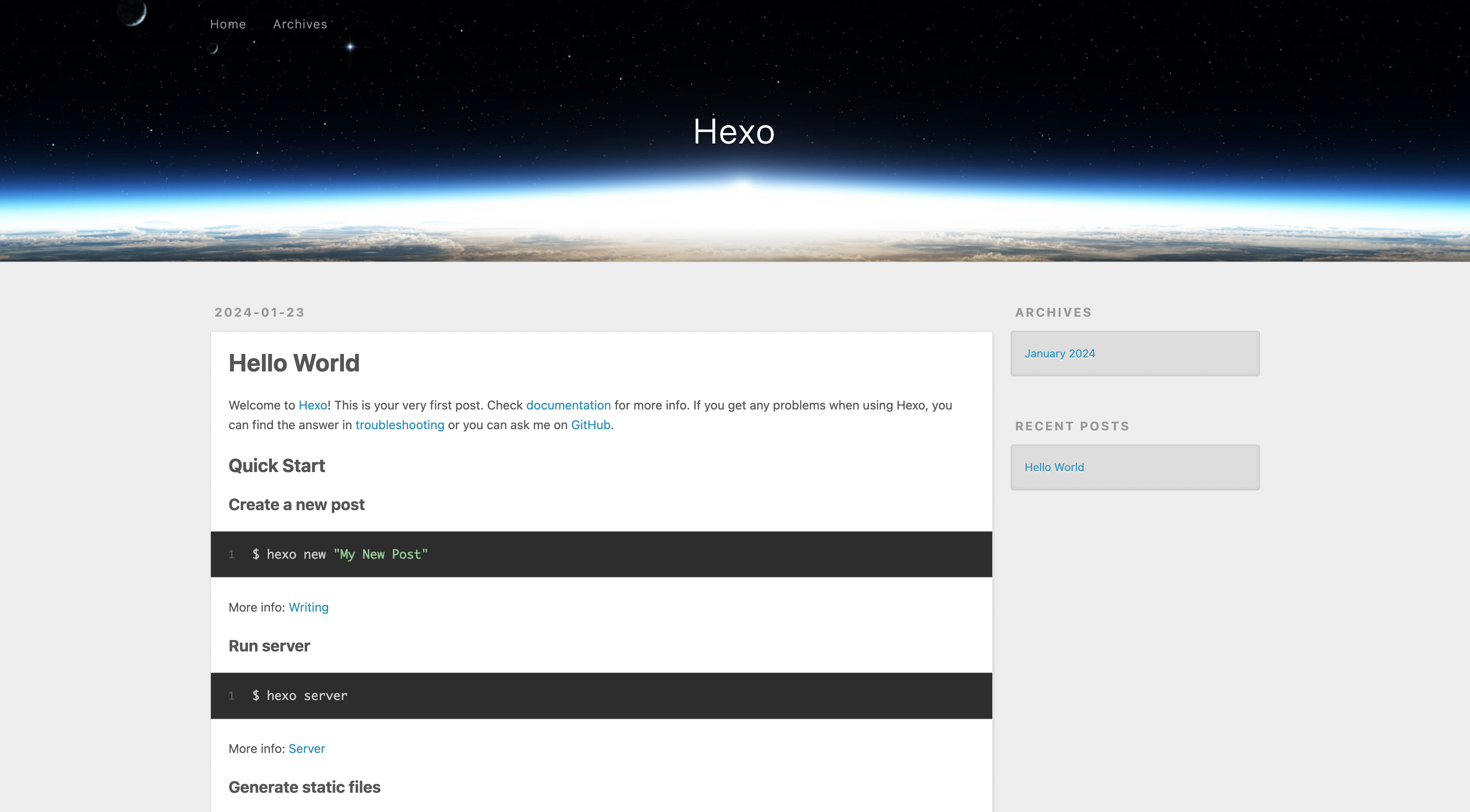
启动之后就可以在 http://localhost:4000/ 看到如下界面了

做到这一步恭喜你,已经完成了博客的搭建,剩下的就是往里面写东西了!
1.3 开始写作
如何写作这一部分暂时不过多阐述,官方中文文档里有详细的介绍,这里就先挖个坑吧,以后慢慢再补充
1.4 发布 GitHub Pages
本段摘自官方文档一键部署的git部分,做了一些更改
-
1
npm install hexo-deployer-git --save
修改
_config.yml配置。1
2
3
4
5
6deploy:
type: git
repo: <repository url> # [email protected]:<GitHub用户名>/<GitHub用户名>.github.io.git
branch: [branch] # 默认是gh-pages
message: [message] # commit
token : [可选的令牌值,用于认证 repo。]生成站点文件并推送至远程库。执行
1
2hexo clean
hexo deploy
- 除非你使用令牌或 SSH 密钥认证,否则你会被提示提供目标仓库的用户名和密码。值得留意的是token的话生成的时候记得保存,只会出现一次。
- hexo-deployer-git 并不会存储你的用户名和密码. 请使用 git-credential-cache 来临时存储它们。
- 登入 Github/BitBucket/Gitlab,请在库设置(Repository Settings)中将默认分支设置为
_config.yml配置中的分支名称。稍等片刻,您的站点就会显示在您的Github Pages中。
以下为可选部分,不影响博客的使用
2. 进阶 —— 美化博客
官方默认的这个主题有点过于简洁了,所以我们可以去hexo官网的themes栏里面找社区开发者提供的其他主题来替换上,接下来的部分就是如何替换主题,比较多人用的主题就是fluid、butterfly、和cactus,萝卜青菜各有所爱,我将会用stellar主题来做示范如何切换主题。以下教程参考官方wiki编写。
2.1 给hexo项目更换主题
在hexo项目根目录打开终端,输入
1 | npm i hexo-theme-stellar |
在 _config.yml 文件中找到并修改:
1 | # Extensions |
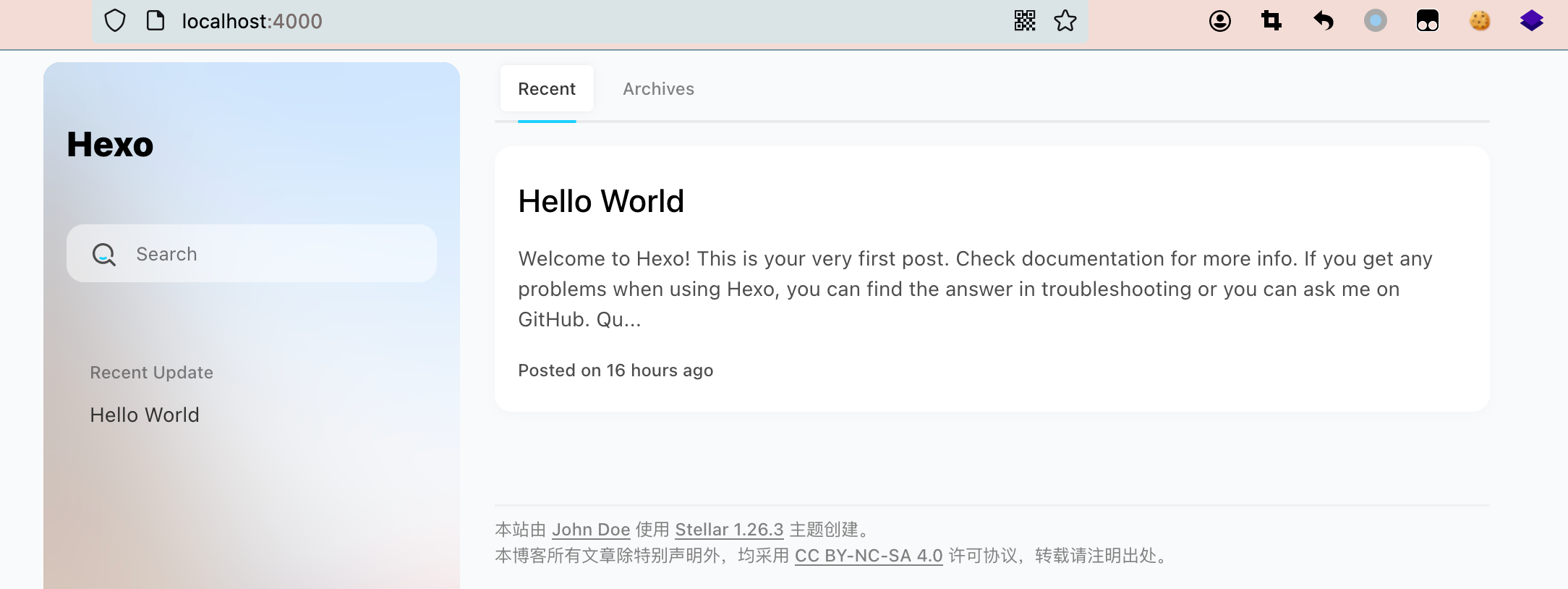
在终端中启动本地服务,即可看到更换主题后的效果
1 | hexo s |

主题的配置可以参考Stellar官方文档解决
2.2 stellar主题
目前还在研究hexo和这个主题的各种操作,慢慢填坑